
Antes de falar sobre wireframe, vou começar com um exemplo. Eu sou engenheiro de formação. E se tem algo que é sagrado na Engenharia é que não se inicia um projeto na prática sem antes definir suas características e detalhes numa planta ou projeto estrutural.
E a razão é simples: é no planejamento que se define como tudo será feito e também como se consertam possíveis falhas, não durante a execução.
Na construção de um projeto digital, também funciona assim!
Apesar de as consequências não serem tão graves quanto na engenharia, planejar e desenhar as características visuais de um projeto digital também pode evitar muitas dores de cabeça.
Estamos falando do wireframe!
Esse registro gráfico do processo de construção de um site ou aplicação permite antecipar falhas, corrigir rumos e agregar conhecimento – individual ou coletivo – em torno de um projeto.
Se você quer entender melhor essa ideia, suas aplicações e por que você deveria usá-lo, confira os próximos parágrafos!
O que é um wireframe?
De forma resumida, um wireframe é a ilustração simplificada do aspecto visual de um site, aplicativo ou até mesmo da estrutura de uma campanha de e-mail. Seus principais objetivos são transmitir a outros membros de um time – ou documentar para si mesmo – como deve se dar a ocupação dos espaços, a hierarquia das informações, as funcionalidades oferecidas e, finalmente, as possíveis ações e comportamentos dos usuários diante disso.

Por que fazer um wireframe?
Após entender o conceito por trás dessa ideia, você pode estar pensando: “tá, mas por que eu deveria fazer um wireframe?”
Trabalhar com wireframes tem a ver com planejamento, visando prever possíveis dificuldades que os usuários possam ter quando estiverem usando aquele site ou aplicação, a fim de garantir a melhor usabilidade possível para eles.
Além disso, usar esse tipo de recurso no início de um projeto de design, facilita experimentar novas possibilidades e até cometer erros sem maiores consequências, o que seria bem mais complexo quando o projeto já estiver em andamento.
Além dessas principais finalidades, wireframes também ajudam a:
- Definir a hierarquia das informações, por meio da definição do espaço disponível para cada item e onde eles devem ser posicionados
- Determinar as melhores formas de apresentar informações na interface de usuário
- Estabelecer as funcionalidades pretendidas na interface de um site ou aplicação
- Conectar a arquitetura de informação de um site com sua interface, desenhando os caminhos entre as páginas
- Facilitar a discussão e o alinhamento de ideias com clientes
Como fazer um wireframe?
Antes de começar, é preciso ficar claro que wireframes nada mais são do que meros layouts, sem preocupações estéticas ou de acabamento, cuja intenção está em apresentar funcionalidades e mapear dificuldades dos usuários.
O capricho necessário é somente para que as ilustrações sejam compreensíveis a outros membros do time, nada mais. Sendo assim, nada de perder tempo criando formas geométricas perfeitas, botões coloridos ou coisas do tipo, combinado?
Recursos necessários para criar wireframes
Lápis e papel
Para criar seus wireframes, você pode recorrer ao velho (e bom) recurso do lápis e papel, desenhando as formas e distribuindo as informações de acordo com as intenções do seu projeto.
Uma das limitações do uso de lápis e papel é a dificuldade para trabalhar de forma colaborativa com outros membros da equipe, já que, para isso, seria preciso escanear seus desenhos e enviar para seu time.
Para contornar esse tipo de dificuldade analógica, a seguir sugerimos algumas opções digitais, que podem ser boas alternativas.
Recursos digitais
Uma boa opção digital para a criação de wireframes é a plataforma InVision Freehand; uma ferramenta colaborativa, por meio da qual você consegue desenhar à mão seus wireframes num espaço em branco, de forma simples e fácil, usando os recursos visuais disponíveis na ferramenta, e depois compartilhar essa criação com sua equipe.
De posse do link de seu projeto, todos os outros integrantes da equipe podem fazer acréscimos e sugestões, enriquecendo o wireframe.
Essa ferramenta possui planos gratuitos e pagos, mas vale a pena conhecer!
Outra ótima ferramenta online, que pode ser muito útil para quem quer aprender a criar bons wireframes é o Wirify.
Como em praticamente tudo na vida, uma das melhores formas de aprender a fazer algo é modelando outras pessoas que já fazem isso bem.
Por meio dessa ferramenta – gratuita e fácil de usar – você será capaz de, em um click, transformar qualquer página de um site em um wireframe automaticamente. Essa é uma ótima forma de fazer a “engenharia reversa” da arquitetura de informação de um site e se inspirar para criar seus próprios wireframes.
Obviamente existem muitas outras ferramentas que você pode experimentar para criar seus wireframes, tanto pagas quanto gratuitas, como Adobe XD, Axure, Lucidchart, Ninja Mock, Hotgloo, Wireframe.cc e até o famoso Canva.
O que não fazer num wireframe?
É sempre importante lembrar que uma das características básicas de todo wireframe é que se trata de algo permanentemente inacabado. Isso mesmo! A intenção, ao se trabalhar com esse tipo de recurso, é ir agregando mais informações e ir mudando o projeto à medida que as ideias vão amadurecendo.
Nesse sentido, é importante saber o que NÃO incluir em um wireframe:
- Não precisa se preocupar em colorir as formas, botões e elementos de seu wireframe. Trabalhar com preto e branco já é suficiente;
- Se for criar seu projeto em ferramentas digitais, não se preocupe em incluir muitas fontes, para “dar mais estilo”. O objetivo do uso de fontes, nesse momento, é somente demonstrar a hierarquia das informações. Nada mais;
- Como foi dito acima, nada de perder tempo desenhando formas geométricas perfeitas, com cantos arredondados ou coisas do tipo. Capriche o suficiente apenas para que suas ideias fiquem compreensíveis, usando retângulos, linhas, círculos e marcações com “X” para determinar a localização de objetos.
Exemplos de wireframes
Nada melhor para realmente absorver os princípios de uma ideia – especialmente quando ela é nova para nós – do que analisando a aplicação prática disso.
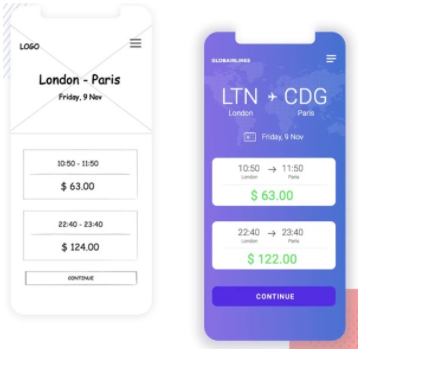
Para que você tenha uma ideia inicial do uso de wireframes, confira abaixo o planejamento visual de uma aplicação mobile para a compra de passagens. Nele é possível perceber uma diagramação básica da posição de cada elemento, para um início mais consciente do desenvolvimento da interface na prática.

Como eu disse no início, um wireframe pode ser usado para os mais diversos projetos, desde algo mais simples – como essa tela de uma aplicação mobile acima – até todo o projeto visual de um site, com suas páginas, dobras, posição das imagens e onde ficarão os textos.
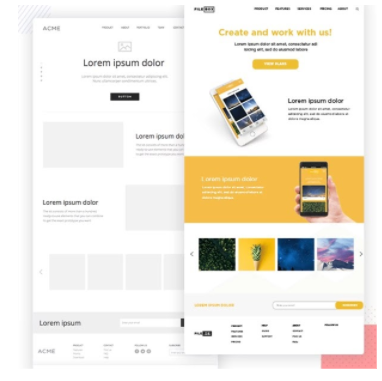
Neste exemplo abaixo, é possível ver como iniciar com um wireframe facilita o estudo e a definição de como serão posicionados todos esses elementos, bem como sua forma final.

Eu retirei esses exemplos deste artigo do site Justinmind. Lá você vai encontrar dezenas de exemplos de wireframes para as mais diversas finalidades, desde sites de e-commerces, aplicações mobile para as mais diversas finalidades e muito mais. Vale a pena dar uma olhada para se inspirar.
Como vimos ao longo deste artigo, o uso de wireframes é um recurso que, em vez de te fazer perder tempo, vai agilizar a construção prática de seu projeto digital, ao permitir a correção de rotas e o amadurecimento de ideias.
Eu, Rapha Caitano, como CEO da agência de Marketing Digital Eixo Digital e entusiasta do uso de wireframes, espero ter conseguido te mostrar os benefícios desse recurso tão simples, porém tão útil para seus futuros projetos.
Até a próxima!



